html multiple classes priority
This rule remains consistent. 6px dashed orange And then and.

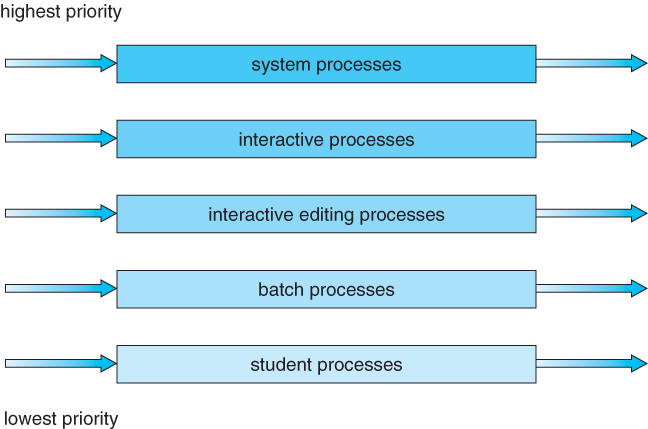
Operating Systems Cpu Scheduling
In the following example the first element belongs to both the city class and also to the main class and will get the CSS styles from both of the classesMissing.
. Rather it is decided by the order in which they appear in the block or the css file. 6px dashed orange And then andhtml - How to specify the order of CSS classesMay 28 2017css - Precedence of multiple classes defining color property being set Nov 25 2014See more resultshtml - Prioritizing CSS classes. Learn HTML.
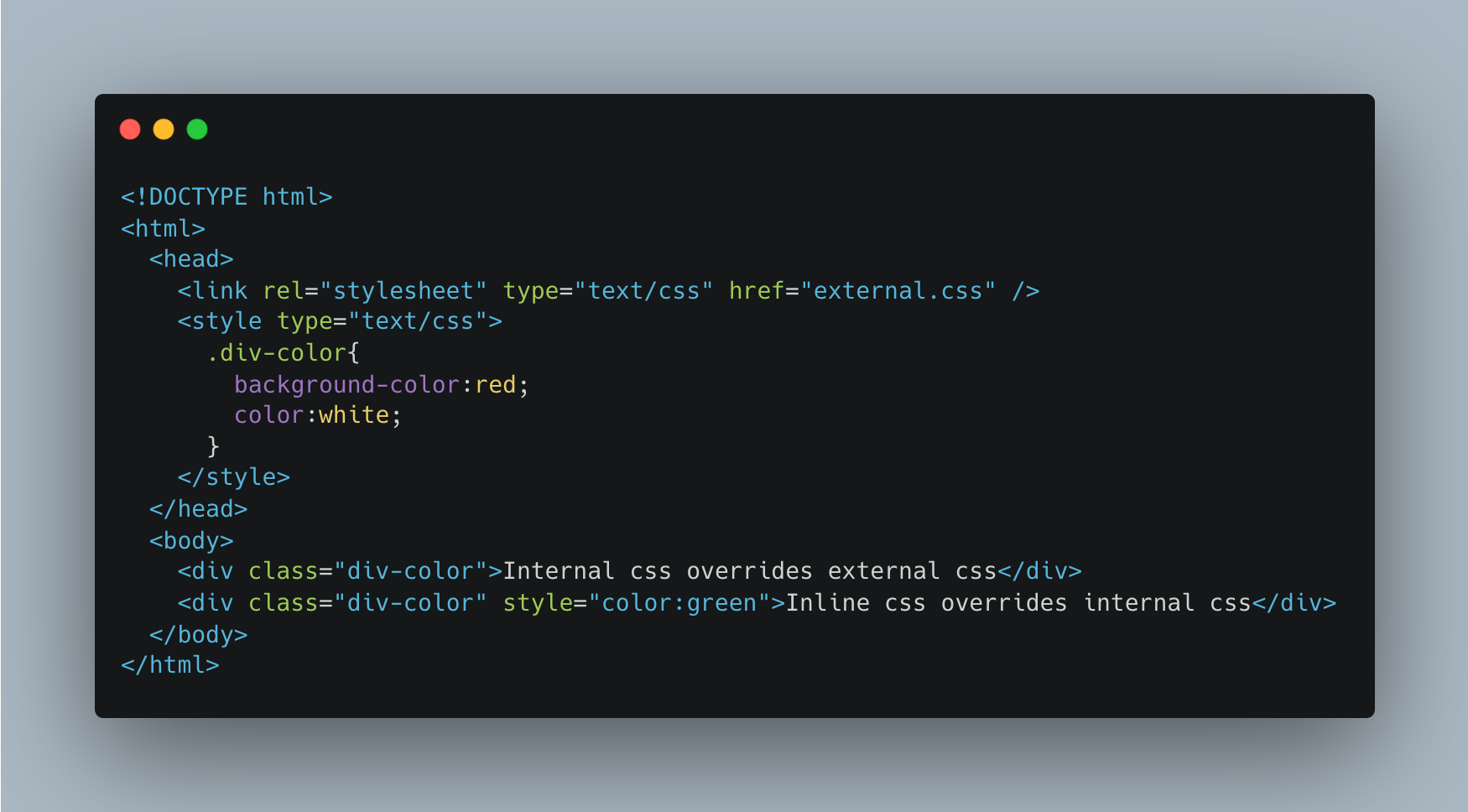
There are 3 ways of making a rule override another listed strongest to weakest. CSS Priority Order In case multiple CSS properties are being applied on an element this is the priority in which they will be applied. So like this it is always possible to apply multiple styles or multiple classes to HTML elements.
An HTML element can be targeted by multiple CSS rules. Lets use a simple paragraph for example. There are 3 ways of making a rule override another listed strongest to weakest.
Synopsis of Part II. Multiple classes Must include. Apply multiple CSS classes write notes with code comments FREE.
This allows you to combine several CSS classes for one HTML element. 6px dashed orange one border. The order of the classes in which they would work does not depend upon the order in which they are written in the class attribute.
We can alter this paragraph just by using its tag name. Inline CSS has a higher priority than embedded and external CSS. Div class blue red blue red wanted priority.
The class attribute assigns a class name to the element and that name can be used on many elements within the page. But there are cases when we. Also there is no limit to adding classes.
MarkSheet is a free HTML and CSS tutorial. 6px dashed orange one border. 6px dashed green two border.
The article will discuss the benefits of using multiple classes in HTML. Priorityweb standards - Multiple CSS Classes. Div class blue red blue red wanted priority.
Level up your programming skills with exercises across 52 languages and insightful discussion with our dedicated team of welcoming mentors. P div classes eg. For example the following.
In HTML we use the class attribute to assign the class to an element. You can add as many as you want You can place all repeating properties in each class in a separate class and add that class with each class. To specify multiple classes separate the class names with a space 2.
The article will discuss the benefits of using multiple classes in HTML. New approximations for many priority classes. Lets use a simple paragraph for example.
This allows you to combine several CSS classes for. Rather it is decided by the order in which they appear in the block or the css file In case multiple classes consist of similar attributes and they are used in the same HTML element. 6px dashed green two border.
We can create a class in block-level and inline elements. To select the element with the respective class name and we can apply styles to it. Multiple classes Must include.
In CSS we use the class selector. Assign Multiple Classes to One Element and Style Both Classes at Once in CSS. In case multiple classes consist of similar attributes and they are used in the same HTML.
Synopsis of Part II. However if you really want to mock up something that allows you to fake priority in the class attribute you could tryone-first border. Change add custom fonts FREE.
You can add multiple classes in one element by placing spaces between each class in HTML. In HTML we have often seen one class assigned to a container. Improving traditional task assignment Up.
Red div class red blue red blue wanted priority. 6px dashed green two-first border. We can assign a class in the HTML elements with the class attribute and then write the value.
We can apply class on all the elements in HTML like ph1-h6 a div and many more. Priority Of Css Values For An Html Document Now we can say that the priority of the CSS property in an HTML document is applied top to bottom and left to right. The element will be styled according to all the classes specified.
Rules in author stylesheets will override those specified in user-agent stylesheets using important rule will override any other rule. Blue Or we can use its class namemessage color. To define multiple classes separate the class names with a space eg.
Specificity a rule will override any other rules with less specific selectorsCSS Priority - Free tutorial to learn HTML and CSShttpsmarksheetiocss-priorityhtmlAn HTML element can be targeted by multiple CSS rules. Assign it after the other class. Specificity a rule will override any other rules with less specific selectors.
Contents Configuring multiserver systems with multiple priority classes Chapter 4. Rules in author stylesheets will override those specified in user-agent stylesheets using important rule will override any other rule. In Chapter 4 we address a fundamental question in designing multiserver systems namely How many servers are best to minimize mean response timeAs may be expected this question has a.
For multiple priority queues you can use the priority level command to configure a level of priority service on a class in a policy map. Assign Multiple Classes to a Container in HTML. To assign multiple classes to a single HTML element you need to specify each class name inside the class attribute separated with a blank space.
Green Or we can use its id. HTML elements can belong to more than one class. Level up your programming skills with exercises across 52 languages and insightful discussion with our dedicated team of welcoming mentors.
Any HTML element can have as many different classes as needed to style the element using CSS effectively. 6px dashed green two-first border.

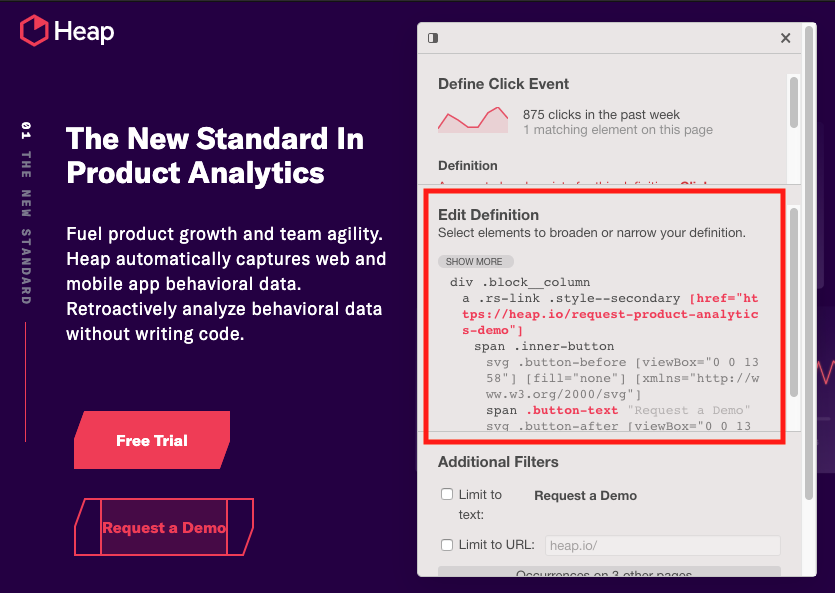
Html Css Best Practices Heap Help Center

Css Important Don T Use It Do This Instead Ux Engineer

Importance Of Css Specificity And Its Best Practices

Testng Test Case Priority Selenium Easy

Html And Css Tutorial The Basics

Priority Queue Using Binary Heap Geeksforgeeks

Importance Of Css Specificity And Its Best Practices

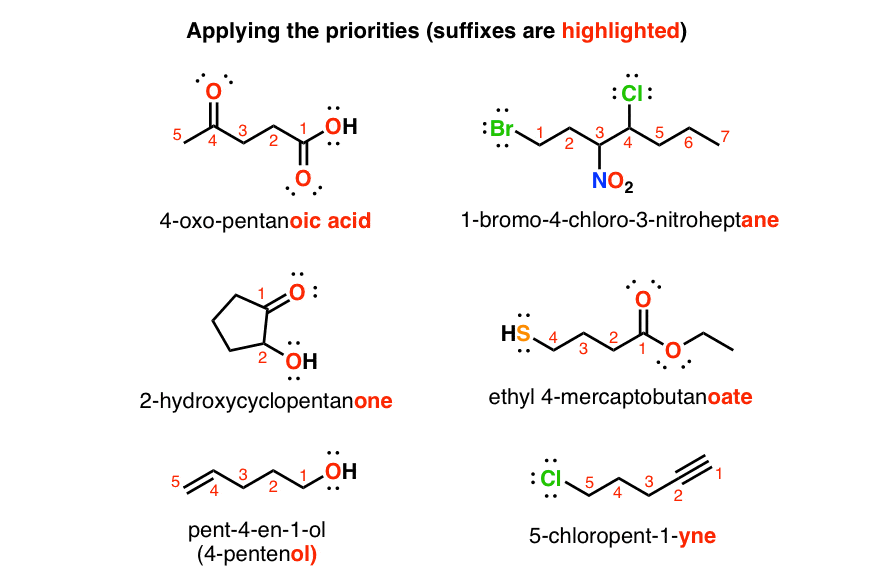
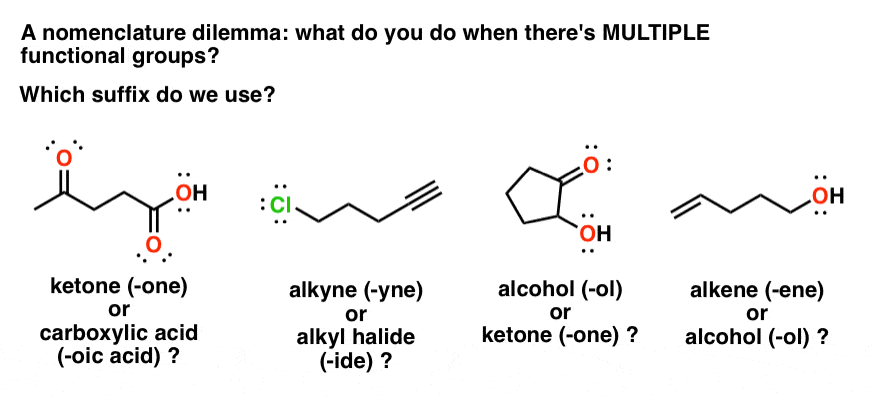
Table Of Functional Group Priorities For Nomenclature Master Organic Chemistry

Html What Is The Order Of Precedence For Css Stack Overflow

Html Css Best Practices Heap Help Center

Html And Css Tutorial The Basics

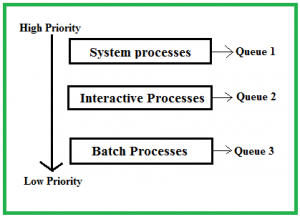
Multilevel Queue Mlq Cpu Scheduling Geeksforgeeks
Conflicting Classname Precedence Rules Issue 1010 Tailwindlabs Tailwindcss Github

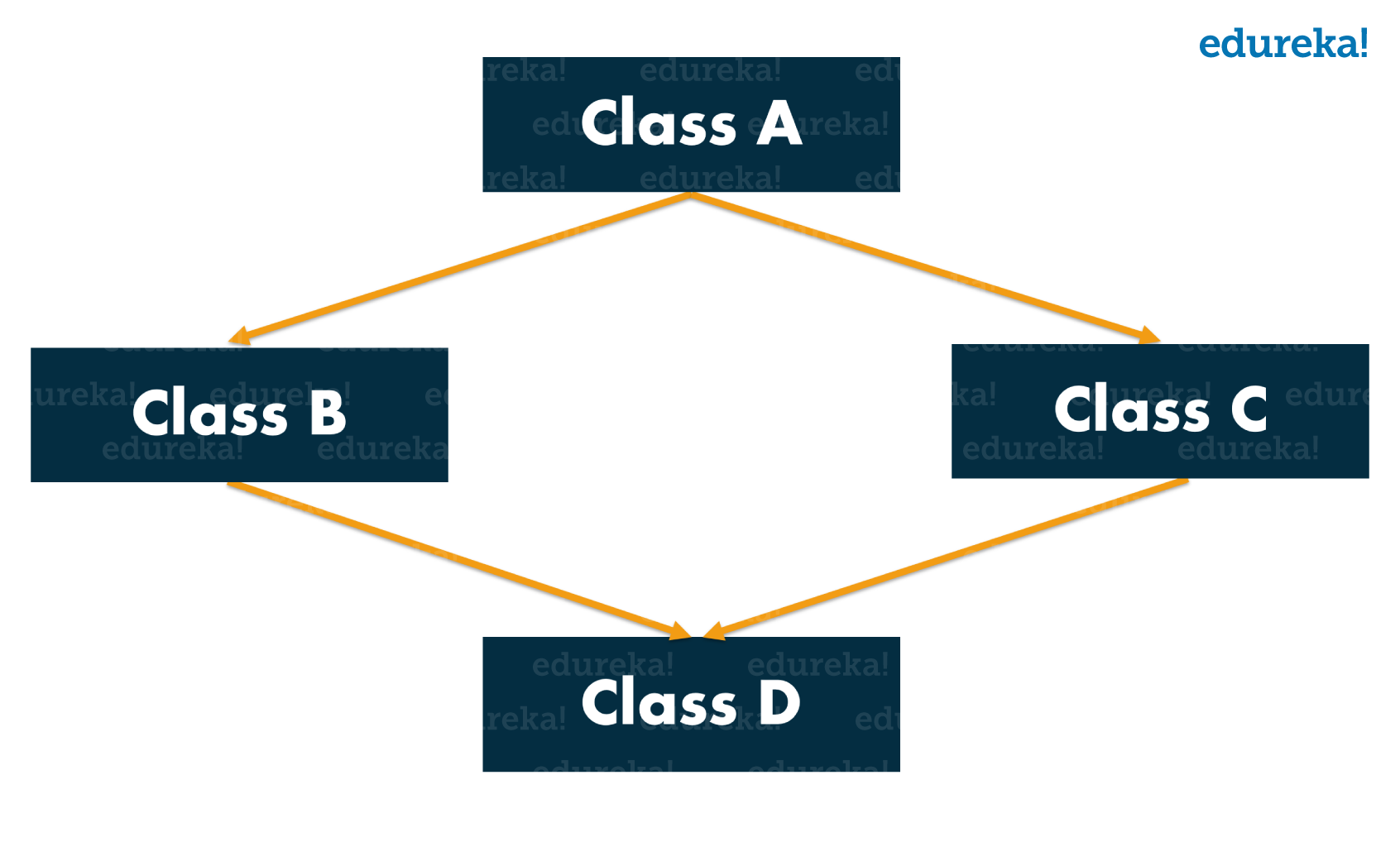
Inheritance In Java Object Oriented Programming Concepts Edureka

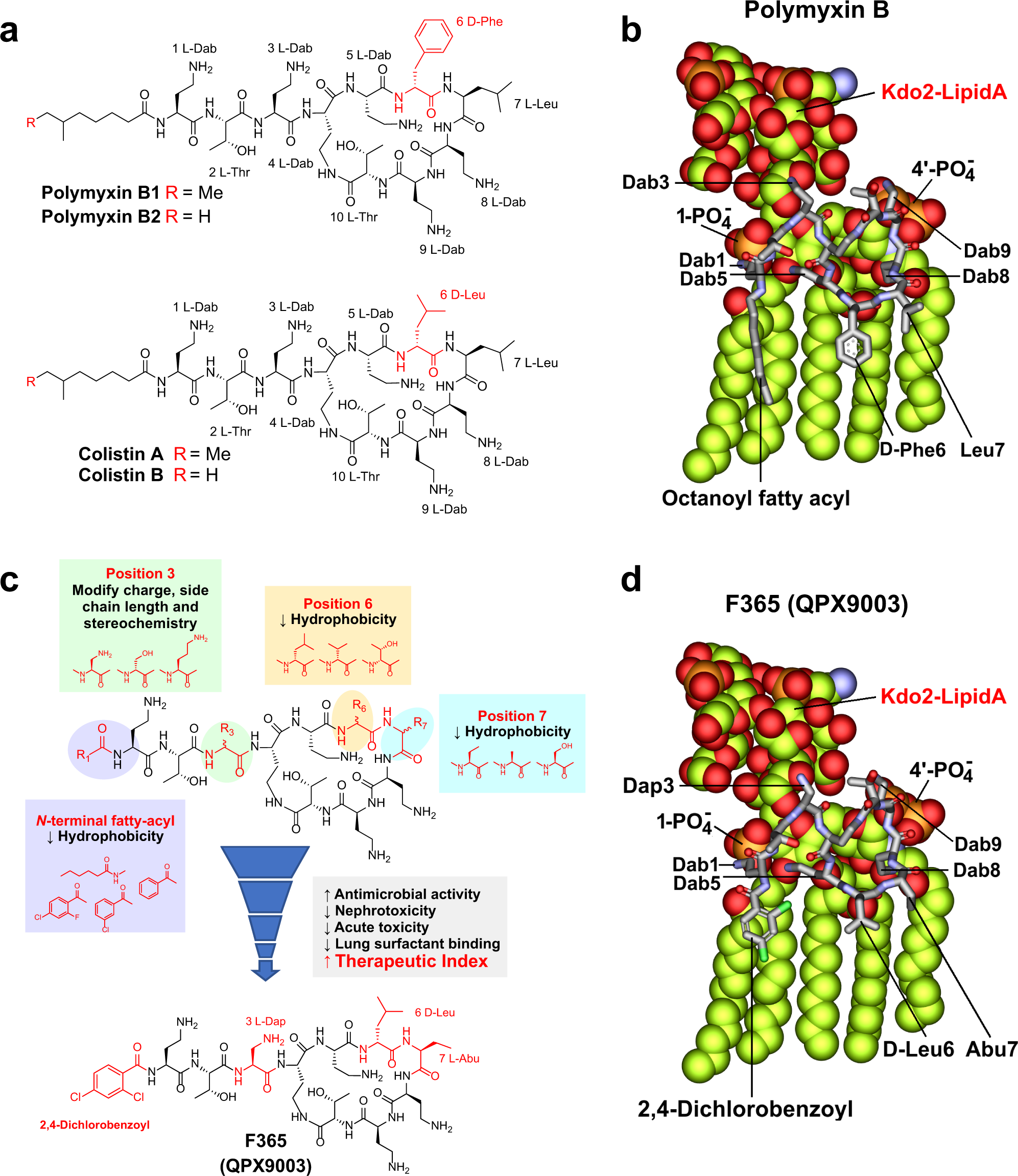
A Synthetic Lipopeptide Targeting Top Priority Multidrug Resistant Gram Negative Pathogens Nature Communications
.jpeg?width=650&name=Update%20css%20class%20(heavy).jpeg)
The Beginner S Guide To Css Classes

Table Of Functional Group Priorities For Nomenclature Master Organic Chemistry

